
There’s a software revolution underway. The future is being dragged and dropped into place as we speak, and Amazon Honeycode is here to help us prepare for it.
As the world becomes increasingly digitized and we take more of our everyday lives online, it’s not surprising that no and low-code development is gaining traction. These platforms are giving citizen developers the tools they need to build professional-grade apps, without the need for traditional development knowledge or skills.
Amazon Web Services (AWS) have been in the no-code game since 2020 with the introduction of Amazon Honeycode. Let’s take a look at what it is and what you can do with it.
What is no-code?
No-code development products are tools that enable users to create software such as desktop or mobile apps without writing any code.
Using these tools, businesses can make apps without needing to hire developers. This is great news for small companies with limited budgets looking to harness the power of bespoke apps to transform their processes, or the way they deliver.
No-code app platforms use declarative programming, which tells a program what to do, rather than how to do it. It’s a more straightforward method of programming, ideal for creating fundamental business apps. No-code platforms let users skip code writing and build apps by dragging and dropping various parts together, via a simple interface.
This ‘if this, then that’ style of creating apps is much simpler, but it does mean you sacrifice the complexity and endless customization options you’d get with traditional, code-based development.
That means no-code apps won’t be suitable for every use-case, as they’re unlikely to be sophisticated or complex enough to be public-facing. Still, they’re perfect for creating innovative business apps that allow organizations to digitally overhaul and optimize their internal operations, without professional assistance.
And that potential democratization of development is game-changing, especially as soaring demand for development skills and services way outstrips the amount of resource available to fulfill it.
The global low-code development technologies market is estimated to reach a value of $14bn in 2022, with an annual growth of almost 30% in 2021.
Gartner also estimates that enterprise low-code application platforms will be behind 65% of all app creations by 2024, and cited the breakneck digital upheaval triggered by the pandemic as a critical accelerant in this growth. Furthermore, a report from Forrester found that 100% of enterprises who have implemented a low-code development platform have received ROI.
“While low-code application development is not new, a confluence of digital disruptions, hyper-automation, and the rise of composable business has led to an influx of tools and rising demand,” the firm’s research VP, Fabrizio Biscotti said.
What is Amazon Honeycode?
First introduced in beta back in 2020, Amazon Honeycode is a no-code platform from AWS. The service brings AWS firmly into the no-code app-building field, alongside Microsoft Power Apps and Google Cloud’s AppSheet.
The fully managed service, run on AWS, gives users everything they need to easily build interactive mobile and web apps that optimize workflows and processes. It’s already made fans in businesses like SmugMug and Slack.
Honeycode uses a web-based visual interface, where users drag, drop, and customize parts to build simple apps, much in the same way that a visual webpage builder like WordPress works.
This no-code, fully managed approach is designed to help citizen developers do more, without the need for code. Users simply upload the app data, customize the interface, and add in automation.
Since the initial beta launch, AWS has introduced a ‘new experience’ dashboard and interface, making it even simpler than before to create purposeful applications, no programming required.

Looking for talented AWS developers to create cloud apps for your business?
With out candidate search tool, it’s never been easier to find the AWS talent you need.
Why use Amazon Honeycode?
If you’re still using spreadsheets to communicate or share information with your team, Honeycode offers a more efficient way to work that’s customizable to your specific needs.
All team members that use the app have access to the same data, updated in real-time, and can be viewed from any device – be that desktop browser, iOS, or Android.
Honeycode app data can be personalized, too, so that individual team members can only see the data that’s relevant to them. This makes it a far more secure way to share information than a spreadsheet, whether it’s across a team of ten, or hundreds of people across an organization.
Possibly the most useful thing about Honeycode apps is how they can be infused with automation, so administrative processes like reminding teams to perform certain tasks are taken care of.
What can I use Honeycode for?
In theory, anything. Right now, though, it’s being pitched for internal business and team management style apps. It could also be used to build out customer-facing applications in the future when more functionality is added.
Honeycode’s most frequent use cases include apps for project management, operations, customer pipelines, resource tracking, and approval workflows.
There are even some free templates on hand to help users get started, including to-do lists, inventory managers, and surveys.
Here are the apps templates currently available for you to customize:
- Campaign Manager
- Event Planner
- Expense Reporter
- Inspection Manager
- Inventory System
- Lead Tracker
- Product Roadmap
- Project Tracker
- Starter App
- Team Feedback Survey
- Time Off Reporter
How does Honeycode work?
Pitched at so-called citizen developers, Honeycode is undoubtedly a more accessible way to build apps since you don’t need any coding knowledge to see results. That’s not to say it’s a cakewalk, though; you’ll still need to be able to deftly use spreadsheets, formulas, business logic, understand UX, and have a decent eye for design, if you want your apps to look like, well, actual apps.
There are three main elements to a Honeycode app:
- Honeycode Tables: these are spreadsheets that contain the data used by your app and act like a relational database.
- Honeycode Builder: this feature enables you to customize an app’s layout and appearance, and link any data you want to display.
- Honeycode Automations: this allows you to automate workflows and processes triggered by custom conditions.
Other key features to be aware of include:
- Teams: these are groups of users made up of both admins and members. Once a user has been added to a team, they can create workbooks and apps and share them with others within their team.
- Workbooks: these are the “folder” in which all the pieces of your app are bundled together. Your tables, app, and any automations applied to your app are stored together within a workbook.
Exactly how you create your no-code app will depend on whether you’re using the new or old Honeycode experience. Right now, users have the option to choose which interface they prefer based on which is more user-friendly for their requirements.
How to use AWS Honeycode’s ‘old experience’
Step #1 — Prep your tables
Apps use the data stored in tables, so the first step to giving life to your creation is to upload the data you want to use. There are several ways to do this: start with a template and edit the data in the template’s tables (helpful for your first app, so you can see how the data needs to be laid out, etc.), or you can import data from a CSV file.

Step #2 — Create your app
Once your data is in place, head to the app builder interface to put your app together (or edit the parts already in place if you’re using a template).
Here, you can add components like navigation menus, forms, buttons, and all kinds of other content blocks (called objects in Honeycode) that will make up the body of your app.
Once you have all your parts set up, the next step is to link the right data to the right object. It’s easy to hop between your table and your app builder if you need to edit or move around any data, too.
Changing the look and feel of your app is straightforward; styling functionality is laid out much like a simple webpage builder, where you can edit colors, fonts, the shape and styling of your buttons and forms, and more. You can also add conditional formatting using formulas.

Step #3 — Set access levels
If you want to set up varying access levels to the data within your app, either for security or ease of use, you can use the personalization functionality. This feature enables you to select data from your table and specify which user within your team that data should be shown. Doing this means that, if you’re creating a Time Reporting app for example, users will only see their own entries.
Step #4 — Add in automations
By selecting the Actions tab in the app builder, you can add automations, set the conditions that will trigger them, and create custom, automated workflows. For instance, when someone in your team marks a task in a to-do list app as done, you can set up an automated message that will alert another user by email or mobile notification.

When you’re all done creating your masterpiece, throw some users into the mix. Navigate to the Teams section of the app builder and start sending out invites for people to join your Honeycode tea. (Remember, you can add up to 20 team members before you have to start paying for Honeycode.)
Once they’ve joined your team, team members can access your Honeycode app through Honeycode’s Android and iOS apps or a browser.
Step #6 — Connect your app with other data sources
If you need to connect your app with other SaaS applications or import data from elsewhere, you can do that either using Honeycode’s APIs, or by using integrations via Amazon AppFlow or Zapier.
How to use AWS Honeycode’s ‘new experience’
Step #1: choose your template
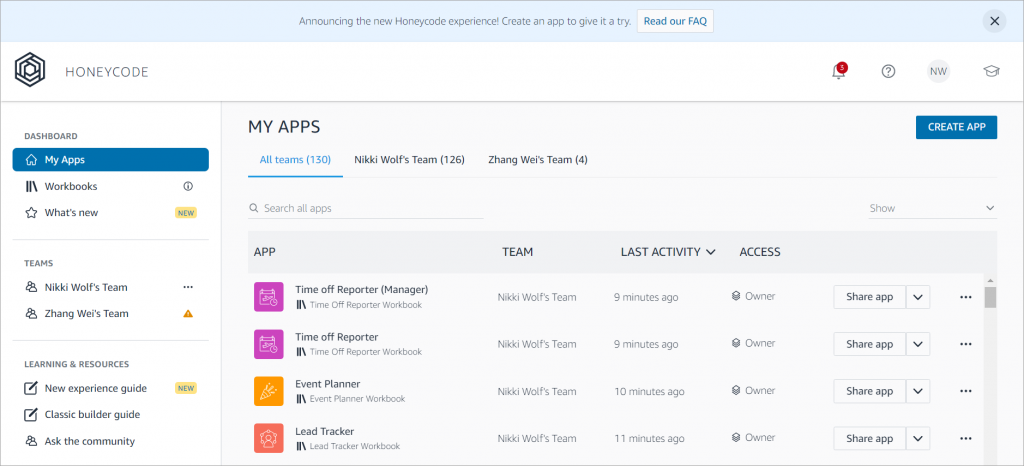
Start by selecting ‘create app’ on your Honeycode dashboard. Here you’ll be presented with a choice of templates – simply pick the one best suited to the app you want to create, then click ‘next’.
If you’re a member of multiple teams, select the relevant team for your application and then click ‘create’. Just like that, you’re ready to get started!

Step #2: customize your app
Click ‘Edit screen’ to open Honeycode’s screen editor, which features a range of customization tools:
- The top toolbar: here you can toggle between apps, insert screens, switch to overview of all screens, and duplicate or share your app.
- The apps screen list: located in the left panel, this is where you manage your app screens.
- The central screen editor: here you can select areas of your app screens to customize.
- The right panel: this is where you can automate tasks and customize your app’s theme, the fields shown and their location.
Honeycode’s new experience makes styling your app to your preferences as easy as pie. Simply navigate to the ‘app setting’ panel by clicking the grey area around any app screen. From here, you’ll have the option to customize app navigation and tabs, and can choose from four color themes to personalize your app to your organization.
Step #3: integrate your data
Honeycode enables you to important data from a CSV file directly into your tables, making it easier than ever to bulk upload any existing data being stored.
Step #4: invite your team
It’s often a good idea to share your app with a small group in your team to help test and provide feedback throughout the process.
You can share your app with members of the team at any point by clicking ‘share’ in the top toolbar.
When sharing, you have the option to share just the front end (the working app), or to allow access to both your working app and workbook. This means sensitive data can be sufficiently protected at all times.
How much does Honeycode cost?
Like many AWS products and services, Honeycode is free to use up to a point. You can build apps for up to 20 team members, using up to 2,500 rows of data per workbook.
If you want to add more users to your apps or add more data, you can upgrade to the paid edition of the service, which is, as you’d expect, priced based on how many users you need to give access to, and how much cloud storage space your apps are going to eat up.
Honeycode Free
- 2,500 rows per workbook
- Unlimited workbooks
- Data integrations via Zapier, Amazon AppFlow, or APIs
- Includes 20 members
- Free
Honeycode Plus
- 10,000 rows per workbook
- Unlimited workbooks
- Data integrations via Zapier, Amazon AppFlow, or APIs
- Includes 20 members ($9.99 per month for each additional member)
- Single Sign-on
- $19.99 per month
Honeycode Pro
- 100,000 rows per workbook
- Unlimited workbooks
- Data integrations via Zapier, Amazon AppFlow, or APIs
- Includes 20 members ($19.99 per month for each additional member)
- Single Sign-on
- $29.99 per month
Both the Plus and Pro versions of Honeycode require an AWS account, so users looking to upgrade to a paid version of the platform will need to create and link their AWS account. To connect a new or existing AWS account to your Honeycode team, follow these simple steps:
- Go to the Teams tab and click Connect in the right panel
- Create or sign in to an AWS account
- Click your name on the top right of the AWS dashboard
- Copy your 12-digital account ID, found under Account
- Enter your account ID in the Honeycode Teams tab
- Verify the connection request in the AWS console and Teams tab
Get started with Honeycode
To start building no-code apps with Honeycode, you’ll need a Honeycode account. This is separate from an AWS account, so if you already have one of those, you’ll still need to set up a Honeycode account. (Your Honeycode and your AWS accounts will need to be connected later if you want to upgrade to a paid plan.)
If you want to learn more about getting the most out of Honeycode, there are several free courses available through AWS’s Honeycode Community that take you through the whole world of Honeycode.
There’s also an Explorer Series blog to check out, where you can see examples of how others have successfully used Honeycode apps in their organizations, get tips, and see real-life use cases.



